
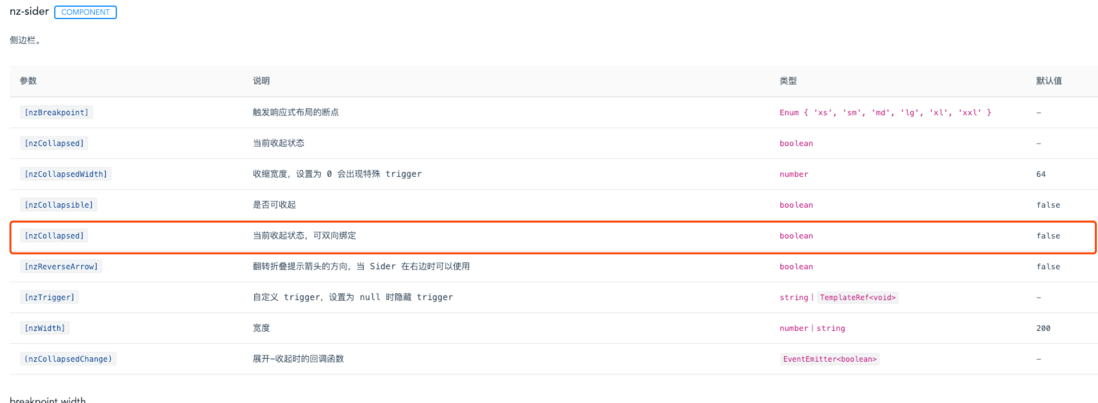
Angular USES ng-zorro, how to refresh the page, the left side of the corresponding route to the parent of the expansion state

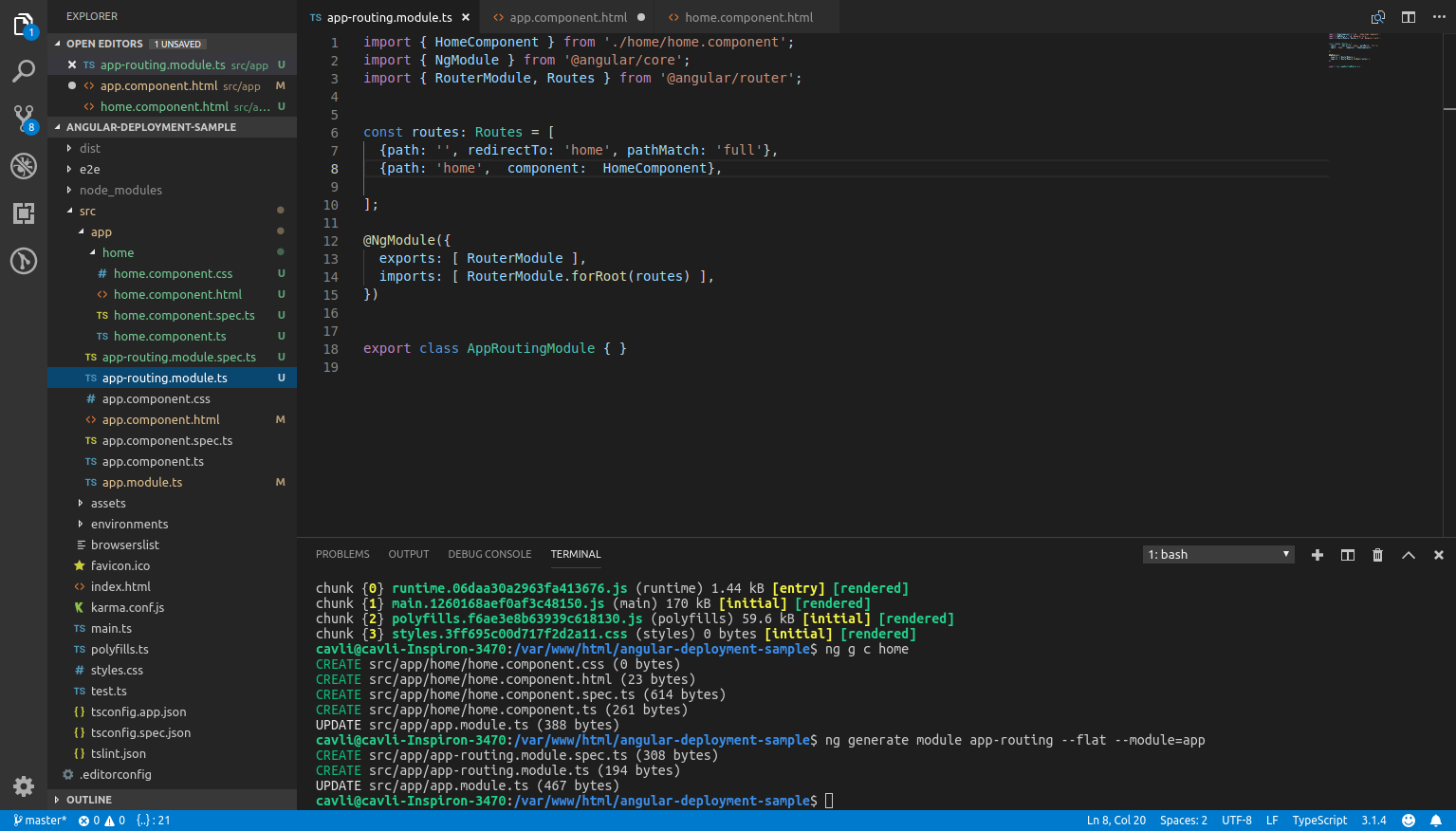
Remove hash(#) at URL Angular and Still be able to refresh and Not Getting 404 Not Found ! | by Anderies | Medium