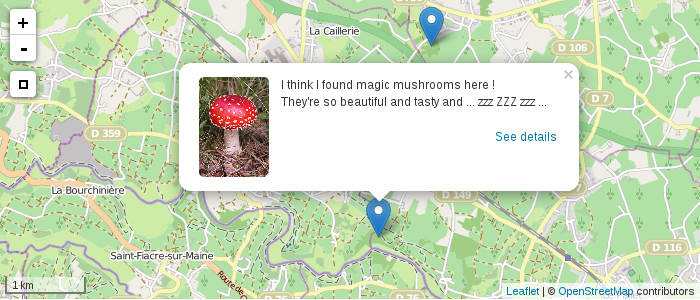
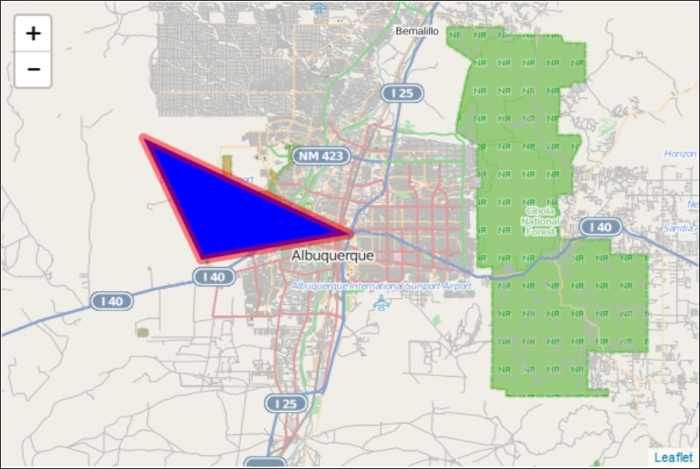
Leaflet/HTML/GeoJSON: How to put a pop-up on a geoJSON point? - Geographic Information Systems Stack Exchange

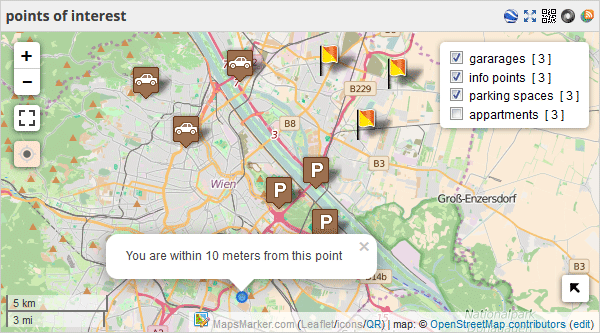
Leaflet Maps Marker (Google Maps, OpenStreetMap, Bing Maps) – Plugin WordPress | WordPress.org España

Leaflet/HTML/GeoJSON: How to put a pop-up on a geoJSON point? - Geographic Information Systems Stack Exchange