Setting up routes in your React Application with react-router-dom — part 2/2 | by Alex Mendes | Medium

Translation not loaded when React Router matches a param in the URL · Issue #846 · i18next/react-i18next · GitHub

React router not re-rendering component when Query string in URL changes, by pressing the Browser back button : r/reactjs











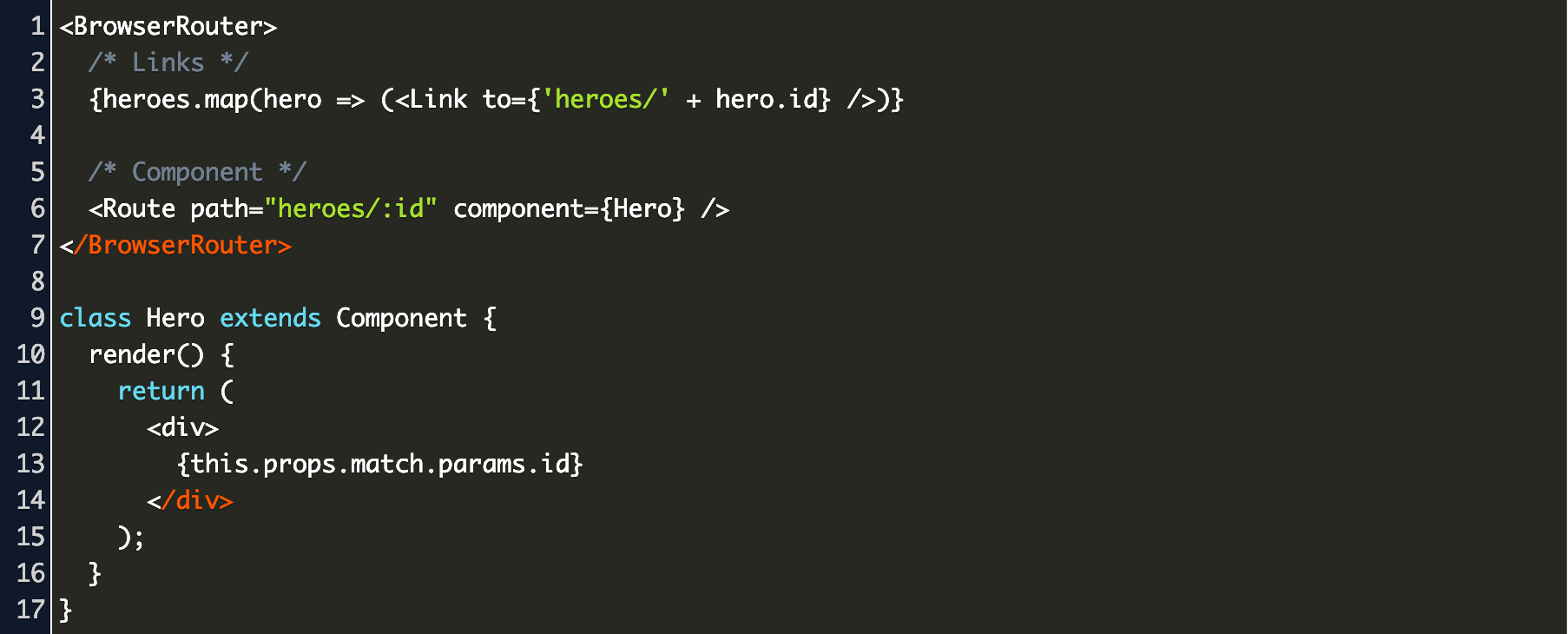
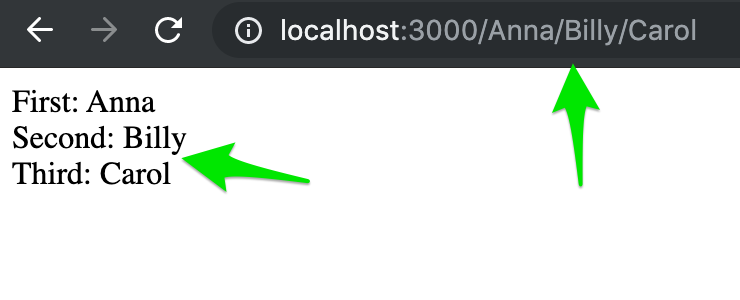
![React Router 5/4 Tutorial [2020] with Examples | Techiediaries React Router 5/4 Tutorial [2020] with Examples | Techiediaries](https://i.imgur.com/1StuS4H.png)